
Behind the design work of Building Intercom
When designing for a specific audience, the challenge lies in not reducing that audience down to a trope.
Next Wednesday, November 29, we’re hosting ‘Building Intercom,’ a unique engineering event that’s all about building, scaling and taking risks with our product. We knew we needed an equally unique visual identity for the event page, including printed materials, ads and speaker slide templates. Being a designer often means knowing how to avoid aesthetic risks, but to keep with the spirit of “taking risks” for this project it meant embracing them. Here’s how we did that.
Designing for engineers
In early conversations about the event we decided it needed to be “unapologetically nerdy.” I kept this in the back of my mind as a rubric throughout the process.
However, finding a visual style that was “unapologetically nerdy” was difficult. The “nerdy engineer” is a tired cliché at this point and it’s a challenge to convince a smart audience that your efforts to target them are backed with sincere intentions.

Too often you see engineering branding that is inoffensive or bland, with styles or themes that over-rely on nostalgia. An early version of the page made this mistake:

There’s a pretty large web of potential traps and pitfalls for making things obvious. Outside this territory of known nerdy aesthetics was the complete unknown – a risky space.
The Hershey font: where our brand and event meet
I first heard about the Hershey fonts at TypeCon 2016 in Seattle in this talk given by Frank Grießhammer. A.V. Hershey was a theoretical physicist who programmed instructions that plotted zero width vectors into the shape of letters to use in his publication and computational work for the U.S. Navy in the late 1960s. In his 1967 paper ‘Calligraphy for Computers’ he outlines how he went about drawing the ridged alphabets in such a way as to “produce [a] pleasing effect”. Hershey was a rare, prolific pioneer. His inspiring work as a creative coder and early digital type designer is a sure example of taking meaningful risks.
 A demonstration of how the characters were drawn, from Frank’s TypeCon talk.
A demonstration of how the characters were drawn, from Frank’s TypeCon talk.
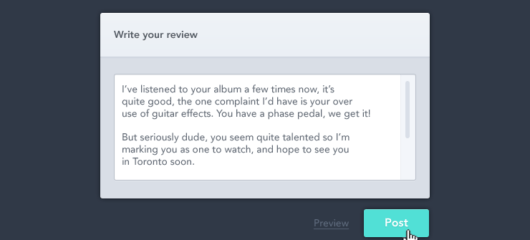
Among the many failed ideas there was potential in an iteration that used Hershey Serif for headlines. The text was set, incorrectly, within a nostalgic feeling Apple System 1 window. The draft was a garbage collage of incorrectly mixed eras of computing nostalgia. Hershey fonts were never available on Apple System 1 – technically they haven’t been available at any stage of modern computing. So this version got trashed:

There was one problem with using the Hershey fonts: they weren’t yet functional font files. Frank Grießhammer was in the process of completing a revival for Adobe but offered no timeline for their release. Generous efforts over the years to restore and revive Hershey’s work had produced working .SVG files, but nothing close to the kind of functionality I needed for iterating on layouts, setting text for the site, and producing the dozens of needed printed materials.
Initially I used FontSelf to jump the gap between idea and proof-of-concept. It did all the heavy lifting for that much needed step between 0 and 1, but lacked the functionality I needed to turn those zero width paths into the variety of weights.
 Early font proofs using FontSelf, who (conveniently) is an Intercom customer.
Early font proofs using FontSelf, who (conveniently) is an Intercom customer.
Then I made the switch to Glyphs. I wrote a small python script which placed the outlines into a .glyphs file. Glyphs has the ability to take one master set of font outlines and add a custom offset path value to each instance during the export process. This function saved hours in the process of creating and testing a variety of weights in layouts.
 Proud owner of a set of incomplete Hershey revivals.
Proud owner of a set of incomplete Hershey revivals.
I spent only a few days bringing the spacing and kerning to a passable level. Knowing the scope of the project helped me make changes only on the portions of the alphabets that would be used most, allowing me to leave most of the time consuming problems unfixed. This isn’t a luxury most type designers have when working on a project.
Building ‘Building Intercom’
Usually the Brand Studio passes mockups to our team of front end developers to build out a page, but I didn’t want to pass on the opportunity to code something this fun. ‘Building Intercom’ was going to be payback for the thousands of template html e-commerce sites I built in the mid-2000s to get through college.
Many of the common visual programming frameworks either couldn’t be easily served in a browser or lacked the interactive vector experience I wanted. I eventually settled on Paper.js.
 Lots of time was spent determining the difference between taking a risk and creating meaningless clutter.
Lots of time was spent determining the difference between taking a risk and creating meaningless clutter.
The interactions and animations on the page proved to require a lot more testing than I was used to and revealing some pretty serious flaws, like:
- Important event details were continually overlooked or missed.
- Paperscript’s use of Javascript evaluators was forbidden by Intercom’s security team on the primary domain.
- Many mobile browsers either didn’t support paper.js, or functioned poorly.
Having a few extra days was all the difference in working out those problems which could have been showstoppers on launch day. The testing process also helped our team have a series of important conversations about how much of a risk can be taken with hierarchy and readability.
Small steps, big risks
Derivative work on the web has become more and more unpalatable. Event attendees, site visitors, and product users can spot a risk taking imposter from a mile away. When I was interviewing at Intercom I saw the promise in a culture that allowed and encouraged risk taking. My process in designing and developing for ‘Building Intercom’ reinforced my belief in that promise and reminded me that part of doing work means trying scary new things. There is power in acknowledging the humanity in risk and in overcoming the fear of the consequences of those risks.