Piecing it together: how to design cohesive onboarding
Main illustration: Angie Garland
Onboarding is a holistic, ongoing process sitting at the intersection of many different teams: product, sales, marketing, customer engagement and business operations.
A customer’s onboarding may start with them visiting your website and choosing to purchase your product or service. But it should also persist as they learn how to use your product and become a confident power user who discovers continued value in your product over time.
When thinking about onboarding, you can’t just consider a customer’s first day – you have to think in weeks, months, years, far beyond the first impression. Throughout the whole journey, your customer needs a cohesive experience so they ultimately feel confident in your product, which means it can’t be a box-ticking exercise for one team, but rather a constant concern for multiple teams.
However, creating that cohesive onboarding experience when responsibility is distributed across a company is not always easy – especially with cross-functional teams spread across offices and timezones. That conundrum is particularly pronounced when your product meets complex business needs.
In search of consistency
We discovered this the hard way – with no one team to own a holistic onboarding for all of Intercom, our onboarding experience began to reveal the seams of our organization across different moments in time. Within Intercom itself, a customer’s onboarding experience was splintered across various parts of the app.
Product teams often found themselves resorting to one-off patterns to support a certain product launch here or there, using inconsistent guiding principles to make onboarding-related product decisions, and using a slightly different tone from our partners in Sales and Customer Engagement, who play key roles throughout a customer’s onboarding.

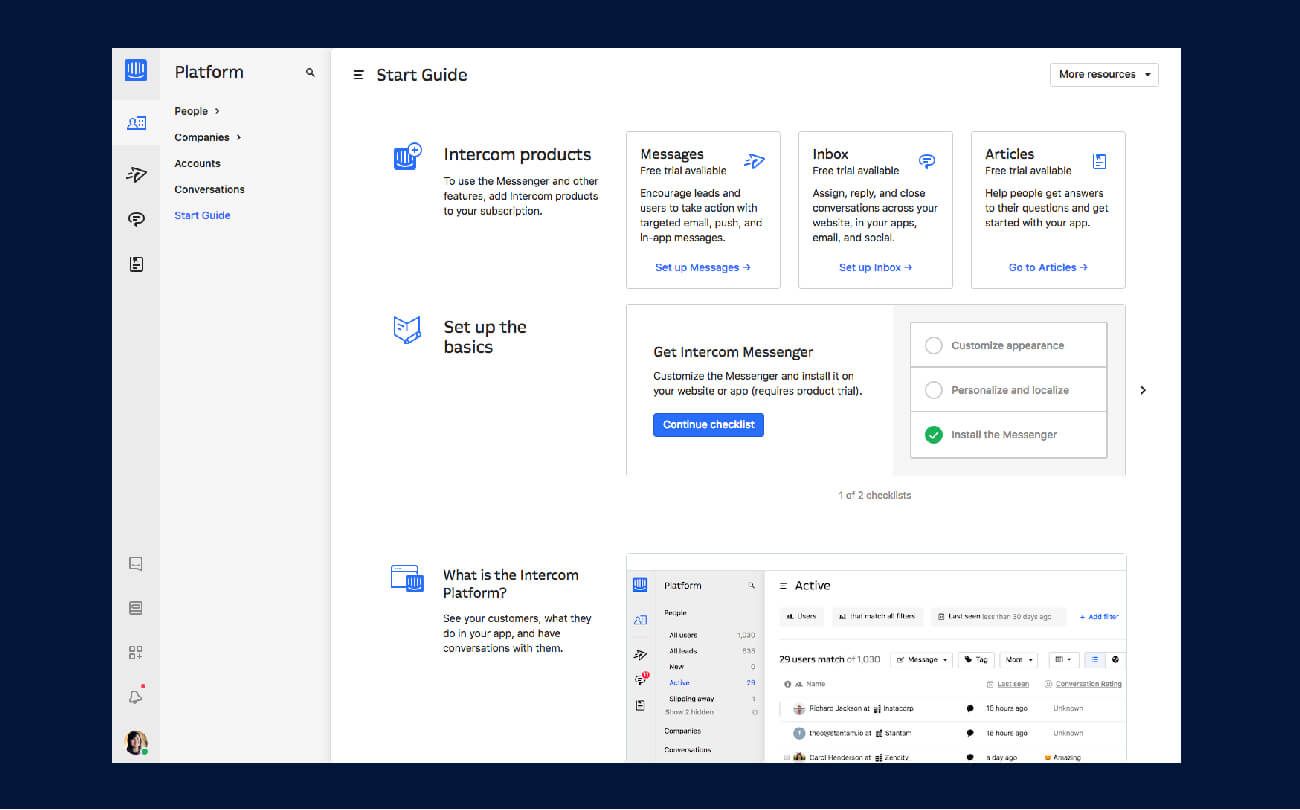
Onboarding in one part of the app (Platform tab)

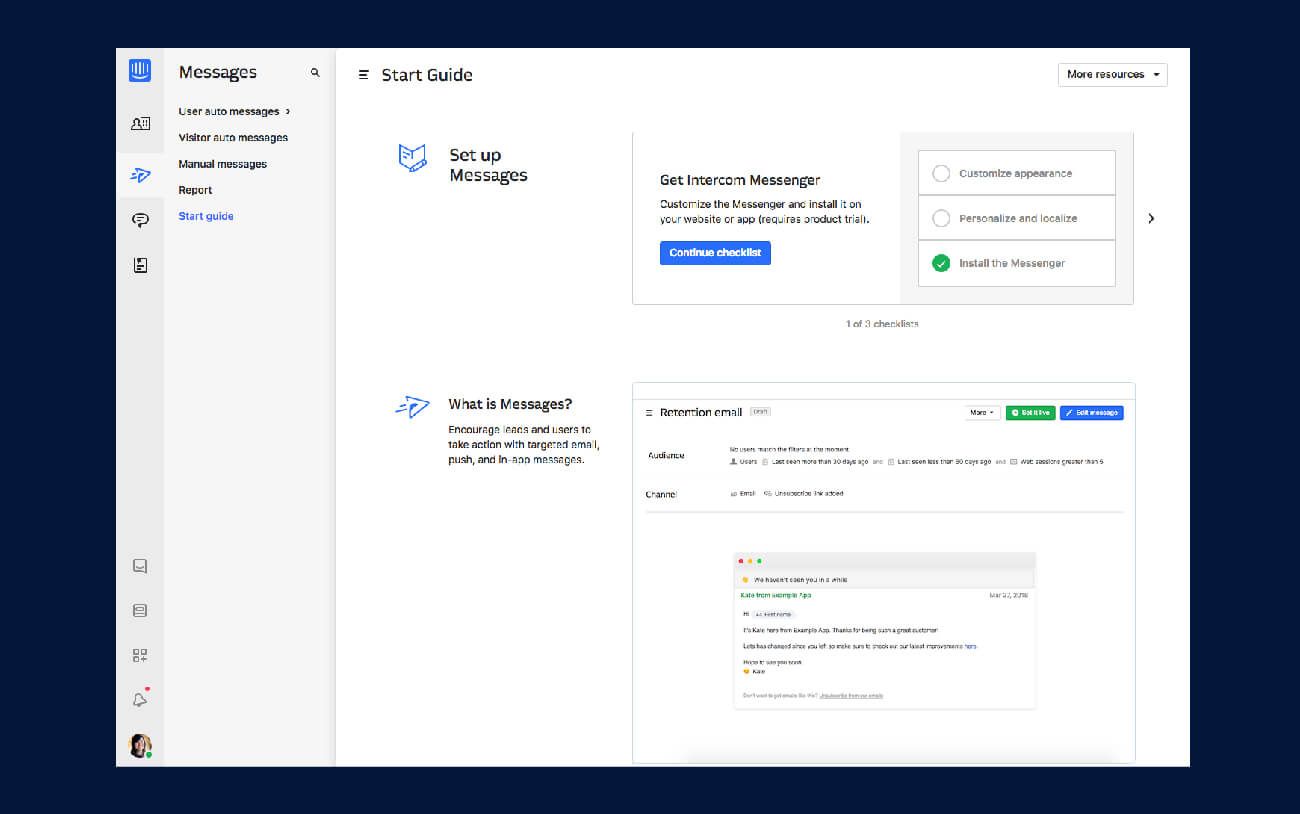
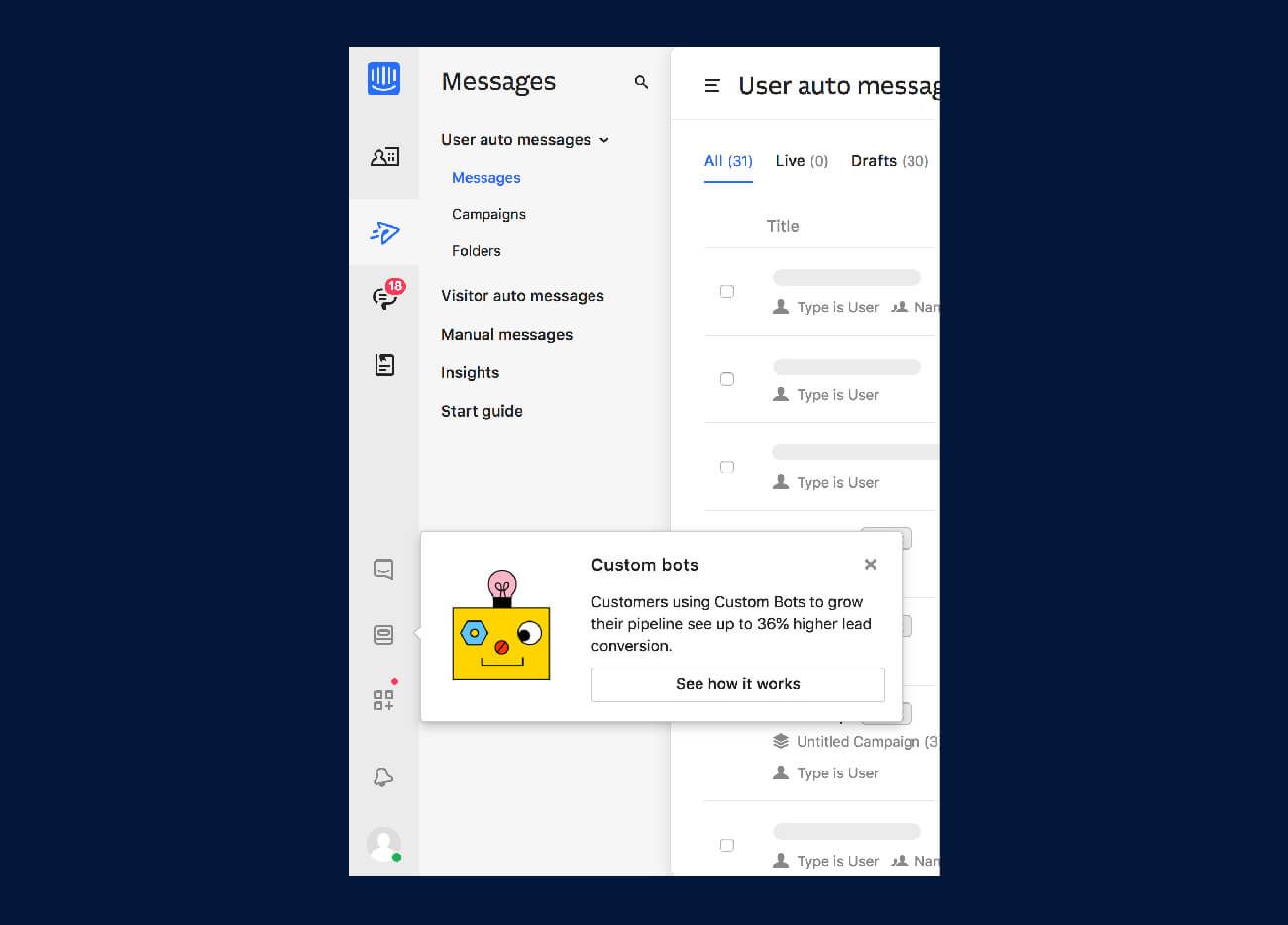
Onboarding splintered in another part of the app (Messages tab)

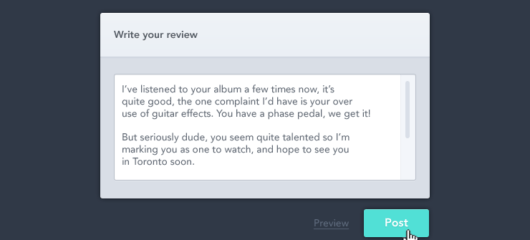
Example of a one-off pattern to support a specific launch
How do you empower different product teams and functions – like Sales and Customer Engagement – to input into onboarding, but still come out with a unified, comprehensive onboarding experience that helps customers quickly see value and stay engaged over time?
One team to oversee the responsibility
To answer that question, we made a few big changes, some organizational and some methodological.
We knew we needed to paper over the cracks that had built up over the years, so we did the “obvious” thing and formed a product team – Team Onboarding – dedicated to overseeing Intercom’s end-to-end onboarding experience.
This might seem contradictory. Weren’t we committed to making sure everyone felt a degree of accountability for our onboarding? In fact, while this approach might seem like we were centralizing and concentrating the responsibility for onboarding on one team and removing it from others, the reality was the opposite.
Team Onboarding worked with various teams, like Sales and Marketing, to craft a scalable, long-term onboarding narrative and vision for Intercom. In practice, the team empowered all other product teams to easily contribute and own aspects of the onboarding flow while aligning with an overall strategy and narrative. This way, our customers could benefit from a cohesive end-to-end onboarding experience that was a shared responsibility across all our product teams.
Building a design system for onboarding
Building a cohesive end-to-end onboarding experience is more than merely an organizational issue, however. We needed to entirely rethink how we presented our onboarding, and consider not just our present needs but also how they might change.
We devised two key components to deliver on that vision.
- A modular onboarding framework: A set of discrete objects and principles to allow other product teams to easily create onboarding content for different use cases or features, and to swap in or out this content over time to adapt to user needs and business changes. This modularity is crucial in a powerful product like Intercom, where use cases can vary widely and evolve quickly.
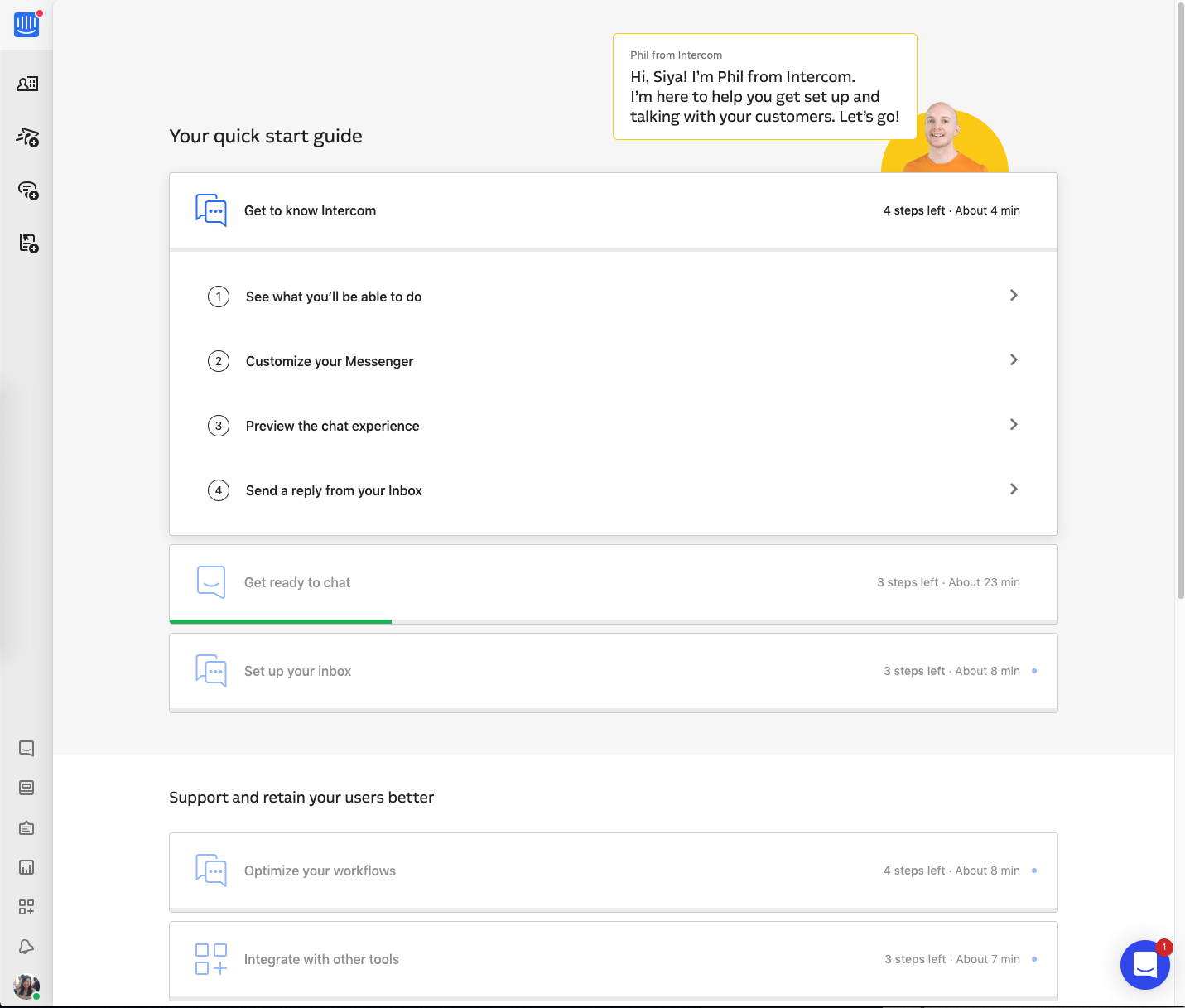
- A new “Onboarding Home” experience: a focused set of activities designed to onboard new Intercom customers without overwhelming them. Onboarding Home is designed to be the single place for all new customers to start setting up Intercom – it’s where new customers land in the app for the first time. We treated it as a product in its own right, and based it on the modular framework we set out above.

New Onboarding Home provides a single place for all customers to start using Intercom
A framework for discovery
The modular onboarding framework we devised was inspired by video game tutorials and skill trees, which start simple, build on themselves, and incrementally expose gamers to the complexity of the video game.
Helping users level up
To that end, we crafted a seemingly simple but powerfully flexible framework, made up of a series of levels which contain discrete steps. We wanted the levels and steps in our onboarding framework to start with the basics, and then gradually and progressively guide our customers towards becoming confident power users of Intercom.
Each level in the framework has a clear objective and success metric, and includes a sequence of steps to:
- Introduce customers to a concept and the value it brings to their business.
- Encourage users to do the simplest thing possible to learn how the concept works with minimal effort.
- Know where to go within the product to learn more about the concept.
After completing a level, customers should feel like they understand what the concept is, why it’s important and where to go in the future to do more.
Each step within a level follows certain design patterns, depending on the goal of the step and when a customer might encounter the step within their Intercom journey (i.e. have they just signed up, or is this their 10th time signing into Intercom?).
In creating unified patterns to best help customers learn these concepts, we leveraged education principles like “scaffolding” and “learning by doing” to focus a customer’s initial learning within the environment of Onboarding Home. These are techniques to fast-track understanding without overwhelming users, before gradually guiding them to complete steps contextually in various parts of the product, after they’ve gained more confidence.

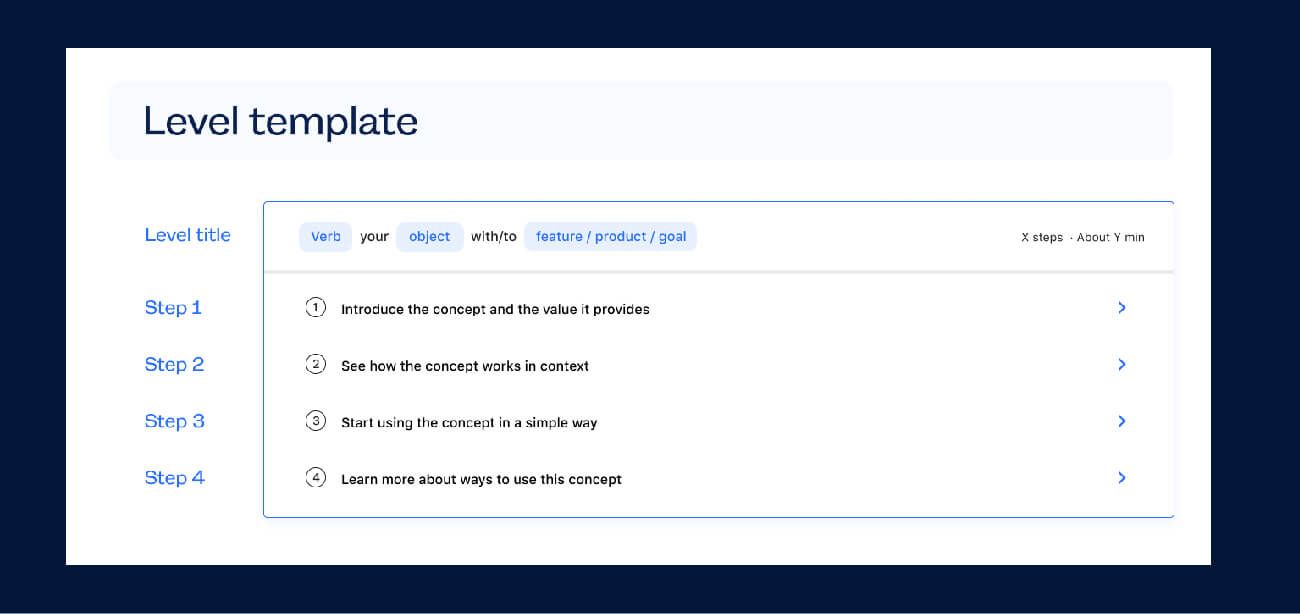
Template showing a level and the types of steps within it
These levels are grouped and ordered by increasing complexity and specificity of customer needs: starting with the most basic bare bones fundamentals of Intercom, to the necessary setup required for a certain use case, to more specific concepts like optimizing or automating workflows.
Every product serves different users with different needs, so if you were to adopt a similar framework, you’ll have to put a lot of thought and attention into grouping and ordering the levels to best reveal the value in your own product.
Creating a familiar, cohesive experience for users
To make the environment approachable and familiar for a new user, especially in the first few moments when they’re interacting with our product, we worked closely with our partners outside of the product team.
That’s because we knew our in-product onboarding flow had to be strongly connected with the sales and marketing narrative to reinforce the value that customers signed up for. This allowed us to create a cohesive end-to-end customer experience that was still adaptable enough for a wide variety of use cases.
A cohesive set of guidelines and principles
Establishing these guiding principles was key to ensuring the modularity and extensibility of the onboarding framework. Based on these guidelines, other teams can now easily create onboarding content for their use case or feature while still ensuring a cohesive end-to-end customer journey that ties back to to a single strategy and overall onboarding narrative.
Thinking about the elements of onboarding in terms of a design system means considering how it will work in the long term. From the start, you’ll want to future proof your framework and make sure other product teams can easily use it. For instance, while we were designing the specific levels and steps that would go into our Onboarding Home release, we also used the framework to design reusable components, guidelines and design principles.
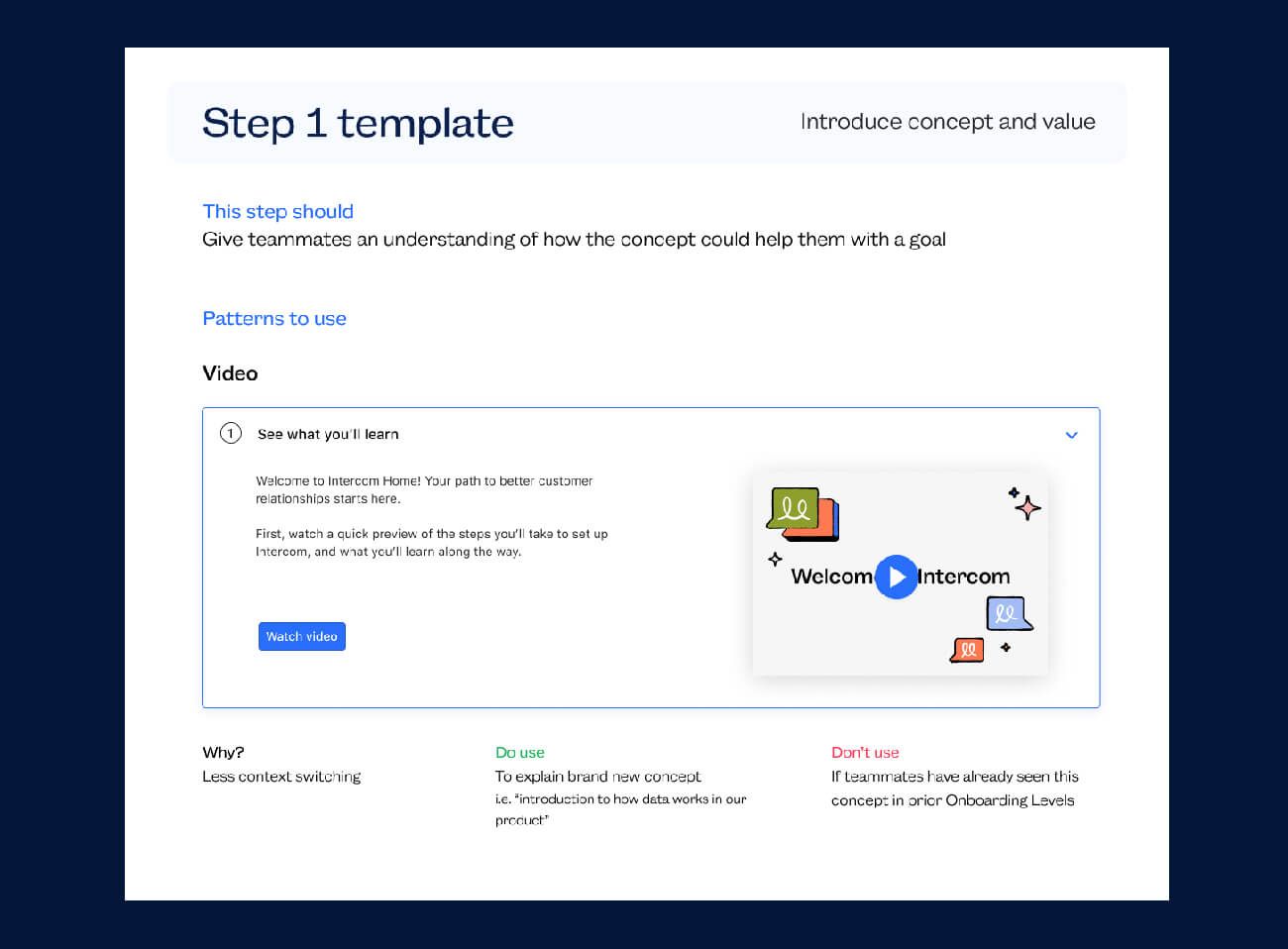
Drawing on learnings from having a centralized Design Systems team, we put together guiding resources to enable other teams to build on top of our onboarding system. This includes a checklist of when to add features to Onboarding Home, a set of onboarding patterns and guidelines to follow when doing so, templates for creating levels and steps and examples of do’s and don’ts.

Step 1 template
These are living breathing tools that link directly to components in our codebases and design tools, so PMs, designers and engineers across the company can plug and play into a cohesive onboarding experience as easily as possible.
Better alignment = better onboarding
When considering how to devise and implement a holistic design system for your own onboarding experience, it’s vital to take a step back and recognize any gaps or inconsistencies that exist. Consider not just how to fix those gaps and inconsistencies, but also why they might have arisen and how you can ensure they don’t creep back in. Invest the time to establish a scalable, long-term onboarding strategy and modular, adaptable framework. After all, you need to give your team the best onboarding tools if you want them to create a superior onboarding experience.