
Intercom’s product principles: How connected, modular systems help us to focus on important decisions
When I joined Intercom eight years ago, I knew nothing about system design.
I designed and presented my ideas using high-fidelity mockups. They were quick to put together, and so I assumed that even wireframes were a waste of time, let alone system design diagrams.
This is the fifth post in a series exploring our product principles. Here, Gustavs discusses our design principle of “Connected, Modular Systems”.
But often when I shared these designs with others to get feedback, we’d get sidetracked by seemingly small interaction design decisions when, in reality, we just had different mental models of how the system should work.
Months after the solution was shipped, we’d learn that we had made a fundamental mistake in our solution. Because I was designing at the UI level, not the system level, we were not focusing on the most important decisions.
Our Chief Product Officer Paul Adams introduced me to the idea of creating systems, not destinations. This idea was a core part of our design process, initially implicit, but later formalized into a design principle: connected, modular systems.
Let’s break it down and look at each part of this design principle in more detail.
Focus on the most important decisions with system design
System design is a representation of how your solution works conceptually – what are the objects in your system and how does data flow between them? Typically it’s presented as a diagram.
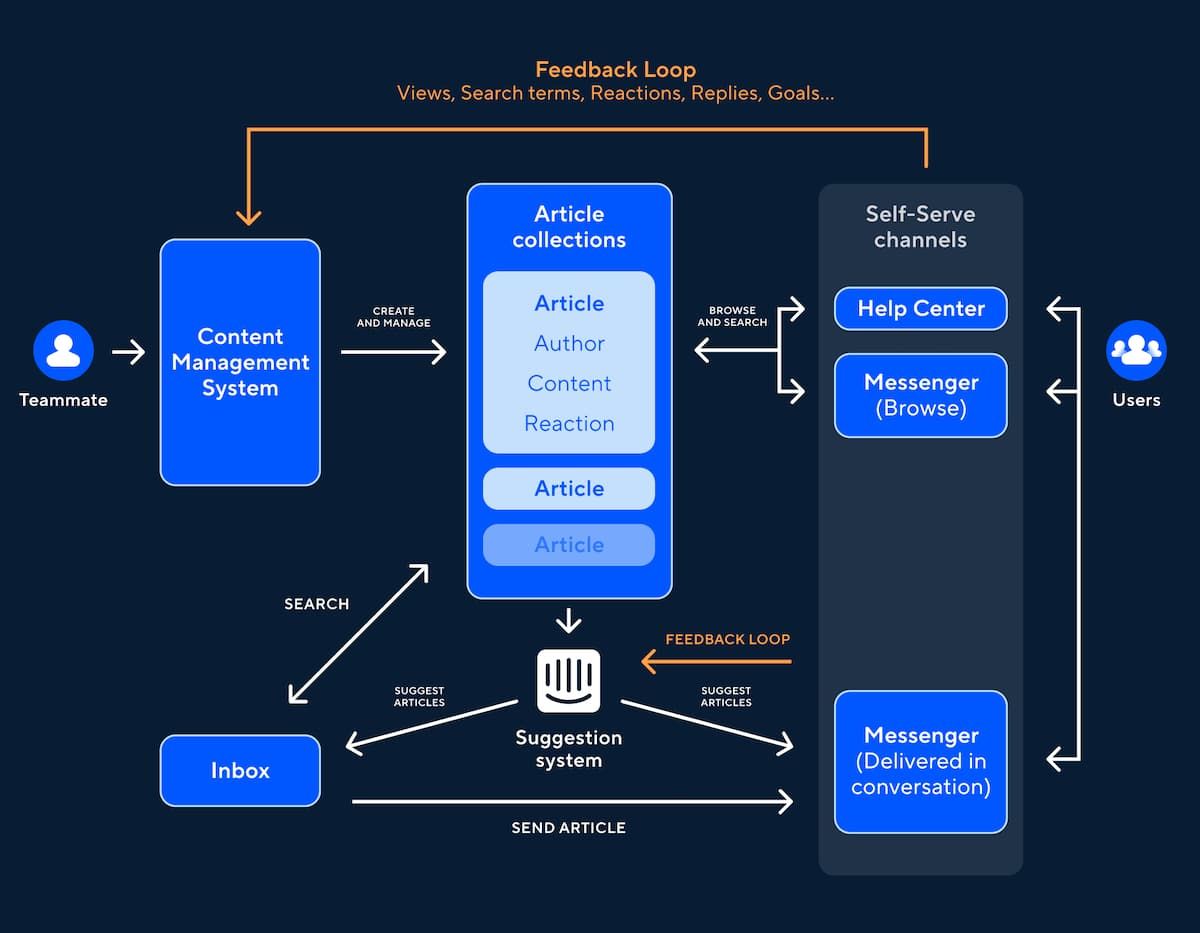
For example, here’s a system design diagram that we used to design our Articles product. It demonstrates how teammates manage their help center content, how users consume that content, how teammates can send that content when responding to users, and how a feedback loop continuously improves the content quality. Without the distraction of a mockup of a screen, we were able to get aligned on how the product should work.

System design for Intercom Articles
By first focusing on the system, and not the interaction design, you can ensure that you’re debating the most important questions first and aligning on how the solution should work at a high level, without getting bogged down by minor details.
The same system can be implemented in many different ways when it comes to interaction and visual design. By working through system, interaction, and visual design layers gradually, you can ensure that the right feedback is given at the right time. For example, there’s no use sweating the visual design details if you’re not yet aligned on the system.
Increase efficiency with modular system
By designing systems first, you focus on the most important questions without getting lost in the finer details. But designing too many systems can also lead to a product that’s difficult to understand and expensive to maintain. That’s where modular systems come in.
“A modular system is a system that you create once but reuse in many different contexts”
A modular system is a system that you create once but reuse in many different contexts. This idea is not new and is used across a range of industries – from home construction to standard shipping containers – to increase efficiency and reduce costs.
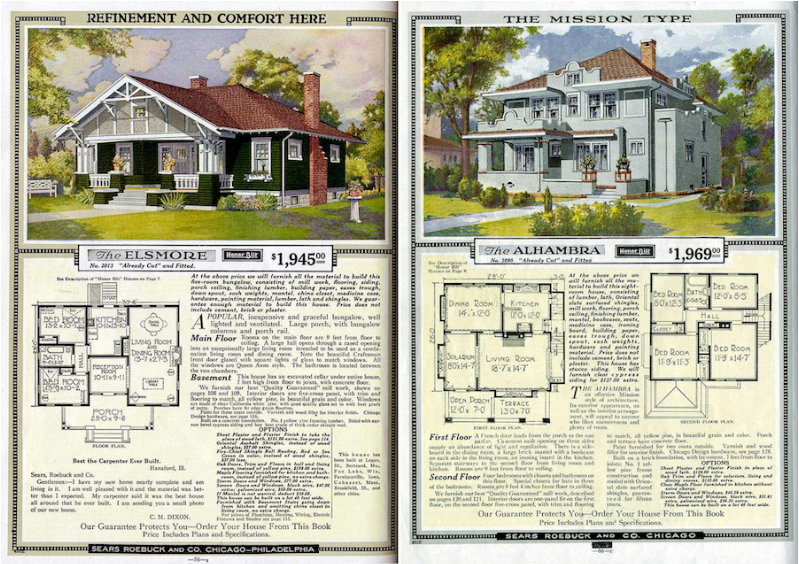
Back in 1908, Sears Roebuck and Co. took advantage of a modular system when they started to sell entire houses through their mail order catalogs. They were prefabricated and all the necessary parts to build the house were shipped to customers across the US. As a result, Sears significantly reduced manufacturing costs and passed along the savings in lower prices for their customers.

Sears and Roebuck catalog featured pre-fabricated homes between 1908 and 1940
You’re likely already familiar with the concept of connected, modular systems if your product has a design system — a library of reusable UI components and patterns. Design systems can greatly increase team efficiency and product consistency since you design and build UI components once, then use them throughout the product.
Modularity can be applied in multiple contexts
The idea of modularity can be applied beyond UI components – here’s an example.
Intercom customers can set up automated messages to engage their customers when they match certain criteria. Initially we only had simple in-app messages and email but over time we added more and more ways to engage customers, such as SMS, Product Tours, Banners, etc. While we used the same design system in the UI, it was more efficient to build the technical capabilities as separate systems since each of them had slight nuances.
As a result, each of these message types had similar, yet slightly different capabilities (e.g. they could target different audiences, some had A/B testing, some had goals, etc.).

Varying feature capabilities across separate systems
They were difficult to maintain and improve because whenever we wanted to make an improvement that would benefit all message types, we’d have to update all of them individually. In the long run, this was slowing us down, constraining what our customers could do with them, and made it difficult for us to create a solution for orchestrating how all of them should work together.
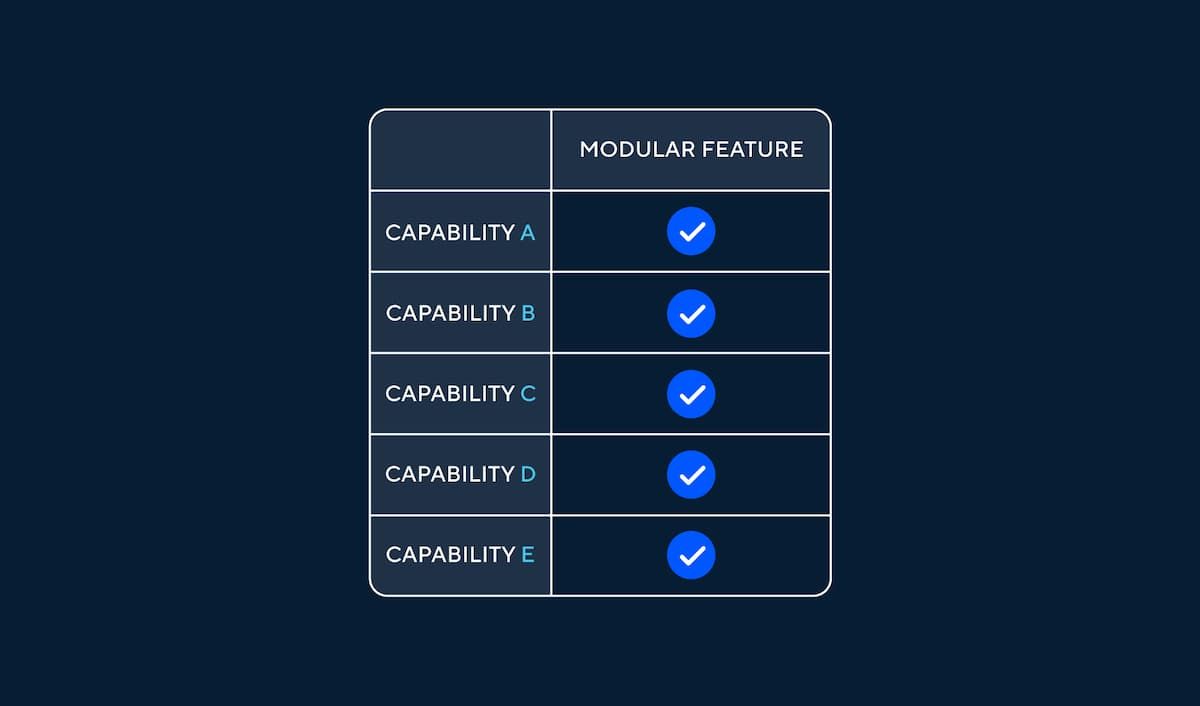
To fix this problem, we took on a project to rationalize all of these disparate systems and come up with one modular system that can be used for all message types. Now whenever we make an improvement to this system, all message types automatically benefit from it.

One modular system to power all features
Differentiate with connected systems
With modular systems you can increase your efficiency by having a small number of powerful and flexible systems, but the real magic happens when you connect these systems together.
A big reason why Apple can create amazing products is that they are vertically integrated — Apple designs their own hardware, software, services, and even the retail experience. This way they control the entire customer experience and are able to seamlessly integrate their hardware and software, whereas some of their competitors can only work within the constraints of the hardware they get.

Apple’s vertical integration
By making sure that your systems are connected and integrated with the rest of the product, you can gain similar strategic advantages:
- Differentiation from competitors: Gain new capabilities that are only possible through multiple integrated systems.
- Business moat: Make it more difficult for competitors to copy your solutions as they’d have to copy multiple systems.
For example, Product Tours were primarily designed to help onboard new customers after they sign up, but because Intercom can also be used for supporting existing customers, we designed them in such a way that they could also be sent via bots, support inbox, banners, help articles, and email.
It wouldn’t have been worth the effort to build Product Tours just for the customer support use-case, but by connecting them to our customer support suite of tools we were able to produce at a low cost and provide a differentiated solution for our customers.
Start with the system
That’s how connected, modular systems can help you focus on the right questions, increase efficiency, and differentiate from competitors.
Reflecting back on my own journey at Intercom and towards my internalization of this principle, I believe it’s one of the foundational ideas that has helped me to become a better designer and helped the team build a successful product.
Nowadays whenever I start thinking about solutions for a new project, I start by designing the system. I’ve learned that focusing on the system in the early stages, instead of skipping ahead to high-fidelity mockups, gets us talking about the important decisions faster.
Could you see yourself working with our Product Design team? We’re hiring – check out our open roles.







